Wer kennt das nicht? Man sitzt vorm PC, Tablet oder sonst einem Device und verflucht so manch eine Website. Grund: Die Usability ist einfach nur grauenhaft. Es sind Features auf der Seite, mit denen man nicht zu seinem gewünschten Ziel kommt, oder die Funktionen sind einfach nur total überflüssig. Hinzu kommt dann vielleicht noch ein schlechtes und veraltetes Design, an welchem man fast erblindet.
Um solche Situationen 2014 zu vermeiden, hat Mashable sich bei 12 Unternehmern umgehört und die Frage gestellt:
Auf welche Web-Features sollte 2014 verzichtet werden, um potenzielle Käufer oder Kunden nicht zu vergraulen?
Hier sind deren Antworten:
1. Überflüssige Elemente
Viele Websites haben noch immer Elemente, die total überflüssig sind und dem User keinen wirklich Nutzen bieten. Hierdurch schafft es ein Unternehmen, die User-Experience deutlich in den Keller zu verfrachten. Beispielsweise durch viel zu viele Icons, Bilder oder Text. Es kann aber auch eine Suche oder Tag-Cloud etc. sein, die der User auf der Seite einfach nicht braucht. Man sollte sich an das Pareto-Prinzip halten: Was sind die 20% der Elemente, mit denen ich 80% meines Ziel erreichen kann. Neue Funktionen und Icons sollten nicht hinzugefügt werden, nur weil sie gerade “cool” oder “hip” sind.

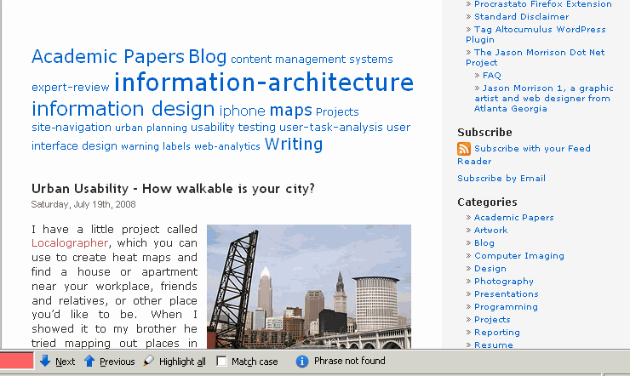
Tag-Clouds gehören der Vergangenheit an! (Quelle: Jason Morrison, Screenshot of my tag cloud WordPress plugin in action, www.flickr.com/photos/8998833@N07/2738056172/)
2. Flash-Intros
Mittlerweile sollte es jeder Wissen. KEIN FLASH. Vor allem nicht bei Seiten-Intros. Zum einen laden diese viel zu lange und zum anderen kann man sie auf vielen Mobile-Devices gar nicht abspielen. Hinzu kommt noch, dass Flash-Inhalte nicht von Google gelesen werden können.

Flash ist ein No-Go für 2014 (Quelle: Side Wages, How to Make a Flash Website – PowerPoint Slide #1, http://www.flickr.com/photos/92646347@N02/8512151794/)
3. (Web-) Karuselle
Zwar ist die Haptik auf Mobile-Devices wirklich schön, allerdings braucht der User einer ganze Weile bis er so ein Karusell durchgeklickt hat. Zudem ist die AutoPlay-Funktion meistens viel zu schnell oder viel zu langsam eingestellt.

Karuselle nehmen viel zu viel Zeit in Anspruch (Quelle: Bill Scott, dwi_1205, http://www.flickr.com/photos/designingwebinterfaces/3120656169/)
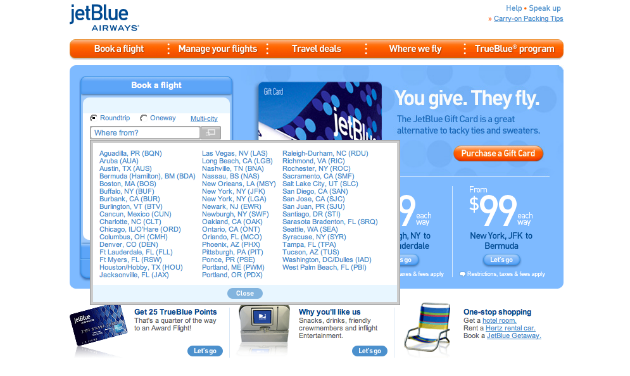
4. Große Bilder am Anfang einer Seite
Viele Unternehmen haben als Website-Opener meist ein großes Bildelement. Problem daran nur: Der eigentliche und für die Besucher wichtigere Content wird in den nicht sichtbaren Bereich verschoben. Daher sollte auf solche großen Bildelemente als Einführung in eine Seite verzichtet werden.

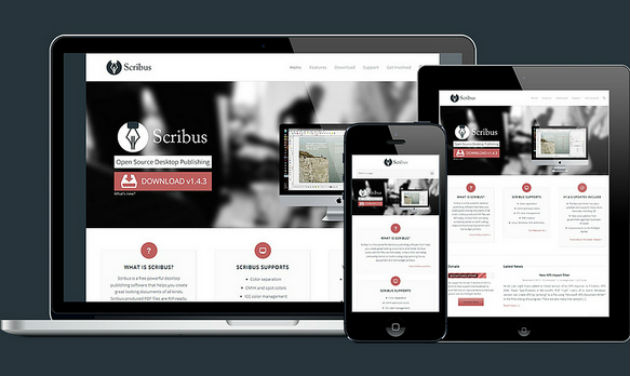
Große Bildelemente nehmen unnötig Platz für wichtigen Content weg (Quelle: Duncan McKean, Scribus Website Redesign, http://www.flickr.com/photos/106026585@N04/11339720074/)
5. iStock-Bilder
Persönlichkeit und Authentizität sind heute das A und O. Kunden wollen sich zunehmend mit Marken auseinandersetzen, denen Sie vertrauen und die Menschen hinter dem Unternehmen kennen lernen. Gestellte iStock-Bilder tragen hierzu nicht bei. Noch schlimmer ist es vor allem, wenn die Konkurrenz dann auch noch mit genau den gleichen Bildern für sich wirbt.

iStock-Bilder vermitteln keine Persönlichkeit und Authentizität (Quelle: Martin LySholt Nielsen, I am iStock and so can you!, http://www.flickr.com/photos/auravox/2567769734/ )
6. Animierte GIF-Flaggen
Diese waren vielleicht vor 20 Jahren der Renner, sind aber im HTML 5 Zeitalter nicht mehr angemessen!

Animierte GIF-Flaggen gehören der Vergangenheit an! (Quelle: http://www.duesendruck.de/)
7. AutoPlay-Videos
Sie halten den User davon ab, mit der Seite eigenständig zu interagieren. Keiner sollte zu einer Handlung “gezwungen” werden. AutoPlay-Videos führen dazu, dass es zu einer schlechten User-Experience und somit zu einer hohen Frustrationsrate kommt.

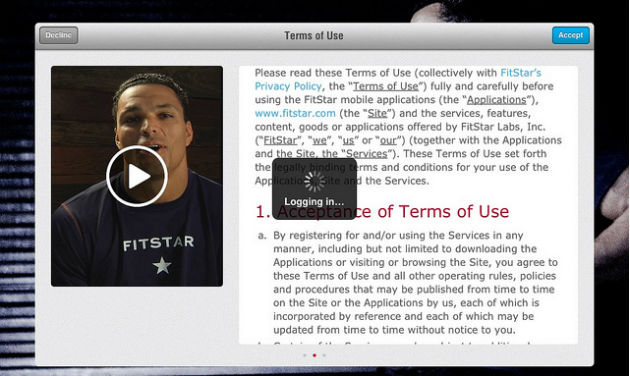
Keiner sollte durch AutoPlay-Videos zu einer Handlung gezwungen werden (Quelle: Dave Coustan, A talking TOS, http://www.flickr.com/photos/extraface/9093408178/
8. Pop-Ups
Im Mobile-Zeitalter sollten Pop-Ups der Vergangenheit angehören. Sie sind vor allem dann ärgerlich, wenn man gerade einen Artikel liest oder etwas bestellt.

Pop-Ups sind ärgerlich und stören die User-Experience (Quelle: Elliott P., taking notes from amazon….smart!, http://www.flickr.com/photos/pesut/331899710/)
9. “Hello World” Blog-Eintrag
Jeder WordPress-Nutzer sollte den generischen “Hello World” Eintrag löschen. Besucher könnten den Blog sonst nicht wirklich erst nehmen.

Nicht vergessen: “Hello-World”-Post immer brav löschen! (Quelle: http://thinkcontentstrategy.com)
10. Sidebars
“Braucht meine Seite wirklich eine Sidebar?”, “Macht es Sinn Content in diesem kleinen Bereich zu “quetschen”?, “Sollten Website-Besucher sich nicht vielmehr auf den eigentlichen Inhalt konzentrieren?” Diese Fragen sollte sich so manches Unternehmen stellen. Vor allem im Hinblick auf mobile Geräte. Meistens werden Sidebars auf diesen nur sehr schlecht dargestellt, was angesichts der steigenden Nutzung von mobilen Geräten nicht gerade Vorteilhaft ist.

Sidebars eignen sich oftmals nicht für die Mobile-Ansicht (Quelle: Rob Campbell, This is Click Clip Deal coupon widget on Canada Blog Friends, http://www.flickr.com/photos/roberrific/5598029954/)
11. Seiten unnötig neu laden
Das Navigieren durch eine Webseite sollte ohne das komplette “Neu”-laden einzelner Seiten möglich sein. Heißt, nicht jeder Navigationspunkt lädt eine neue Seite. Statt dessen werden nur die angeforderten Inhalte “nachgeladen”. Beispielsweise die Suchergebnis-Seite von Flickr. Sobald man am Ende der Seite ist, werden weitere Inhalte nachgeladen und nicht nochmal die komplette Seite aufgerufen. Dies ist aber nur dann möglich, wenn die Inhalte aus SEO-Gründen keine eigene URL benötigen.

Inhalte “nachladen” statt neue Seite aufzurufen (Quelle: www.flickr.com)
12. “m.dot”-Seiten
Viele Unternehmen haben noch keine Webseite im Responsive-Design und nutzen statt dessen eine Weiterleitung auf “m.dot”-Seiten wie z.B. m.spiegel.de. Dies kann zur deutlichen Minderung der User-Experience führen.

m.dot-Seiten können die User-Experience mindern (Quelle: Wayne Sutton, NC State Mobile website, http://www.flickr.com/photos/waynesutton/4055450437/)
Meine Meinung dazu
Wie ich ja oben geschrieben habe, sind das keine festgesetzten Regeln, sondern Meinungen von befragten Personen. Einigen Punkten stimme ich zu, wie beispielsweise den Punkten “überflüssige Elemente, “Flash-Intros oder “AutoPlay-Videos”. Aber man hätte die Liste auch deutlich kürzen können. Beispielsweise finde ich das mit den “animierten Flaggen” oder dem “Hello World” Post nicht erwähnenswert. Aber das ist auch nur meine eigene Empfindung…
Was meint Ihr? Gibt es noch weitere Features, auf die man 2014 (oder auch generell) verzichten sollte? Mir fällt da spontan der Punkt “Reaload Bildergalerien” ein. Hier wird bei jedem Bild die Seite neu geladen was zur Folge hat, dass für eine kurze Zeit eine komplett weiße Seite eingeblendet wird. Sehe ich gerne mal auf spiegel.de…
Quelle Titelbild: Jeroen Holterbosch, trash can on the beach, http://www.flickr.com/photos/jhg_holterbosch/7402534388/
Quelle Inhalt: www.mashable.com

