Jeder von uns hat in seiner WWW-Laufbahn sicherlich schon einmal eine typische 404-Fehlerseite zu Gesicht bekommen. Diese sind nicht nur ärgerlich, sondern meist auch mit einem Gefühl von Enttäuschung verbunden. Denn: Der User möchte während des Surfes nicht mit irgendwelchen technischen Fehlern belästigt werden und sich damit beschäftigen müssen, wie er das Problem beheben kann. An dieser Stelle muss ich glaube ich nicht erwähnen, dass 404-Fehlerseiten die User-Expericene negativ beeinflussen können. Immerhin wird durch solch eine Seite der User nicht nur in seiner Aktivität (= Surfen) gestört, sondern auch ein enttäuschendes Gefühl sowie Verwirrung hervorgerufen (= Wecken von negativen Emotionen).
Alles Dinge, die man auf einer Website vermeiden sollte. Aber es gibt Mittel und Wege, wie man 404-Fehlerseiten so aufbereiten kann, dass aus einem eigentlich eher negativem Erlebnis (= gewünschte Seite kann nicht angezeigt werden), ein positives wird (= Wecken von positiven Emotionen).
.
1. Der User hat keine Schuld!
Bei Fehlermeldungen sucht der User die Schuld immer zuerst bei sich selbst. Genau an dieser Stelle gilt es einzugreifen und dem User verständlich zu machen, dass er absolut nichts Falsches gemacht hat. Man sollte die Schuld einfach auf sich selbst nehmen. So lassen sich Unsicherheiten sowie Demotivation vermeiden.
.
2. Entschuldige Dich!
Gleichzeitig ist es aber auch wichtig, sich für den aufgetretenen Fehler zu entschuldigen. Dis kann Wunder wirken und dazu führen, dass der User über den Fehler hinweg sieht und diesen verzeiht. Der User bekommt das Gefühl, dass er ernst genommen wird und man sich für ihn und sein Wohlbefinden interessiert.
.
3. Erkläre das Problem!
Es ist auch zu empfehlen, Verständnis zu zeigen und die Fehlerursache sowie eine Lösung für das Problem zu nennen. Egal wie logisch es auch sein mag. Wenn der User weiß, wo das Problem liegt, schafft das zum einen Sicherheit und zum anderen hilft es bei der Orientierung.
.
4. Formuliere positive Fehlermeldungen!
Fehlermeldungen sollten möglichst positiv formuliert sein und so einen Beitrag zu einer guten UX zur leisten. Statt “Die Seite ist nicht verfügbar” lieber “Wir freuen uns, Sie bald auf unserer Website begrüßen zu dürfen”. Negative Wörter wirken nämlich alarmierend.
.
5. Vermeide Sackgassen!
Der User hat ein bestimmtes Ziel vor Augen, bei dessen Erreichen er durch eine Fehlerseite gestört wird. Es ist wichtig, dass er sich dann nicht in einer Sackgasse wiederfindet. Durch eine Fehlerseite soll es nämlich nicht dazu kommen, dass der User vergisst, was er eigentlich gerade machen oder suchen wollte. Daher ist es sinnvoll Alternativen aufzuzeigen, sodass der User dennoch sein Ziel erreichen kann.
.
6. Nutze Humor!
Um eine unangenehme Situation unter den Tisch zu kehren, eignet sich nichts besser als Humor. Humor verbindet und führt dazu, dass User eher mal gewillt sind über einen Fehler hinwegzusehen. Außerdem kann man mit Humor auch ein schönes Lächeln ins Gesicht zaubern (= positive Emotionen).
.
7. Biete eine Kontaktmöglichkeit
Landet ein User auf einer 404-Fehlerseite, so ist die Wahrscheinlichkeit relativ hoch, dass er bei Anderen Rat sucht oder Hilfe benötigt. Sei es, um auf den Fehler hinzuweisen, Fragen zu stellen oder seinen Frust Luft zu machen. Demnach ist es sinnvoll eine Kontaktmöglichkeit einzubinden. Sie zeigt dem User vor allem, dass man ihn und seine Probleme ernst nimmt.
Bonus-Tipp:
Man sollte die Farbe Rot auf 404-Fehlerseiten möglichst vermeiden. Zwar steht Rot u.a. für Freude, Leidenschaft, Liebe und Erotik, aber sie wird auch mit Blut, Dominanz, Aggression und Zorn verbunden. Hinzu kommt, dass sie von Natur aus eine Warnfarbe darstellt. Daher eignet sie sich daher auch sehr gut, um die Aufmerksamkeit zu wecken, allerdings entsteht in Kombination mit einer Fehlermeldung schnell ein falscher Eindruck und es können beim User falsche bzw. negative Emotionen geweckt werden.
.
Was ThinkNeuro! empfiehlt, wird auch getestet
Im Zuge dieses Artikels habe ich mir mal meine Fehlerseite angeschaut. Die letzten 3 Jahre habe ich nämlich keinen einzigen Gedanken an diese verschwendet. Vielleicht hätte ich das aber mal machen sollen! Ich war von meiner eigenen 404-Seite schon etwas peinlich berührt. Naja, jammern hilft nichts! Relativ schnell war mir klar, dass ich meine Fehlerseite nach den 7 oben genannten Tipps optimieren muss.
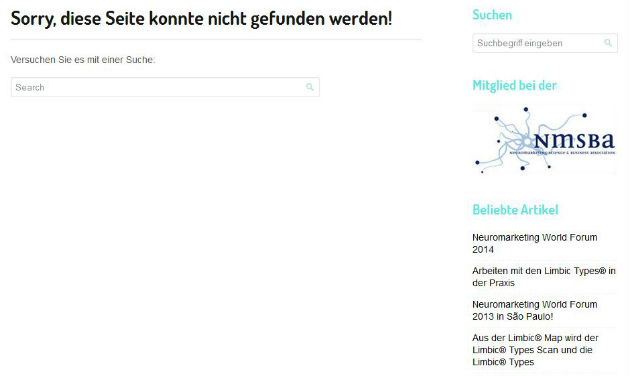
So sah meine 404-Seite vorher aus:
Wie Ihr sehen könnt, habe ich mehr oder weniger nur an Tipp 2 und 4 orientiert.
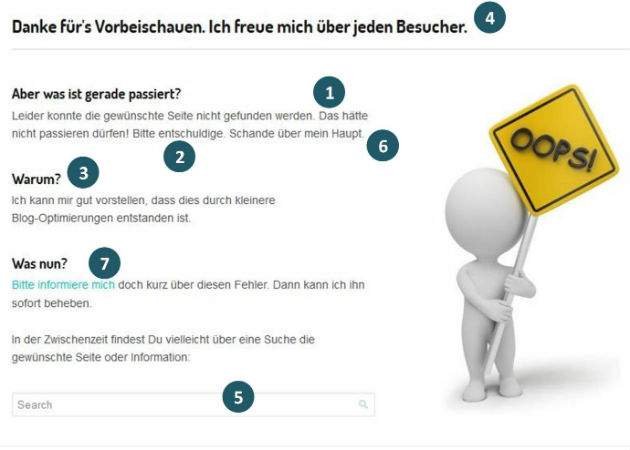
Und jetzt kommt die neue Version, die alle oben genannten Tipps berücksichtigt. Ok, nicht so fancy wie meine Beispiele in diesem Artikel. Dafür hätte ich wohl einen Designer ans Werk lassen müssen Aber immerhin habe ich aus User Experience Sicht eine 1a Fehlerseite für Euch erstellt ![]() .
.
So sieht meine optimierte 404-Seite nun aus: