Bei der Konzeption und Umsetzung einer Website gibt es viele Aspekte zu berücksichtigen. Da kann es schon mal passieren, dass man den einen oder anderen Punkt im Hinblick auf einer gute User Experience übersieht. Häufig sind es die gleichen Punkte, welche ich in diesem Post mal kurz aufgelistet habe.
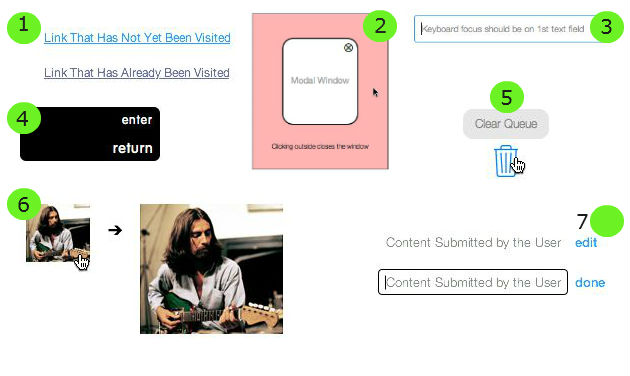
1. Besuchte Links farblich hervorheben
Für User kann es sehr frustrierend sein, wenn sie sich innerhalb einer Website durchgeklickt haben und die bereits besuchten Links nicht farblich hervorgehoben wurden. Vor allem, wenn sie dadurch bereits besuchte Seiten versehentlich mehrfach aufrufen. Immerhin merkt sich kein User, welchen Link er bereits angeklickt hat und welchen nicht. Daher ist es sehr zu empfehlen, bereits besuchte Seiten bzw. die Links zu diesen durch eine andere Schriftfarbe hervorzuheben.
2. Dialogfenster auch bei Klick außerhalb des Fensters schließen
Mittlerweile ist es eigentlich ganz normal, dass man Dialogfenster über ein kleines “x” in der rechten oberen Ecke schließen kann. Doch für den durchschnittlichen User ist dies nicht unbedingt die optimalste Lösung. Statt dessen klickt er meist ganz intuitiv auf eine Fläche außerhalb des Dialogfensters, um es zu schließen. Grund: Es ist viel einfacher auf eine drumherum liegende Fläche zu klicken, als mit der Maus das “x” zu fokussieren, welches eine deutlich kleinere Klickfläche hat. Daher sollte man neben der “x”-Funktionalität, ebenfalls die Option anbieten, ein Fester durch einen Klick auf den dahinter liegenden Content zu schließen.
3. Fokussierung des ersten Eingabefeldes bei Formularen
Wenn User Formulare ausfüllen, dann müssen sie meist in den Keyboard-Modus wechseln. Heißt, nachdem sie einen Klick in das erste Formularfeld gemacht haben, müssen sie die Bedienung mit der Maus beenden und mit der Tastatur fortfahren (bei Touch-Devices natürlich nicht, dennoch ist aber auch hier erst mal eine Fokussierung des ersten Eingabefeldes notwendig). Genau diesen Klick kann man durch eine simple Auto-Fokussierung einsparen. Auto-Fokussierung in dem Sinne, dass das erste Feld bereits angewählt ist und so der User direkt mit der Eingabe von Daten beginnen kann.
4. Die Enter-Taste mit “Absenden”-Funktion
Bei Formularen ist es sinnvoll, wenn man den Button “Absenden” ebenfalls auch über die Enter-Taste der Tastatur bedienen kann. Grund: Nach der Eingabe von Daten muss der User nicht den Keyboard-Modus verlassen und den Button “Absenden” anklicken. Er kann ganz bequem über das auf dem Keyboard befindliche “Enter” fortfahren. Dies macht das Ausfüllen von Formularen einen kleinen Tick schneller. Beispielsweise bei Login-Masken.
5. Tool-Tipps bei Icons platzieren
Heutzutage werden auf Websiten für viele Aktionen Icons eingesetzt. Doch leider ist es oftmals so, dass nicht alle User deren Bedeutung oder Funktion eindeutig erkennen. Daher bietet es sich an, Icons mit Tool-Tipps (= Hinweistexten) zu versehen, welche dem User eine Information über dessen Bedeutung oder Funktion liefern. Diese sollte allerdings nur dann sichtbar sein, wenn der User mit der Maus über das Icon fährt.
6. Vergrößerungs-Funktion bei Thumbnails
Auf vielen Websites findet der User sogenannte Thumbnails wieder, also Vorschaubilder mit Vergrößerungs-Funktion. Diese wird dann aktiviert, wenn der User auf ein Thumbnail klickt. Leider ist es jedoch oftmals so, dass bei Klick nur ein Layer mit der gleichen Größe wie jene des Vorschaubilds aufgeht. Dies ist natürlich nicht das, was der User erwartet. Eine Enttäuschung ist somit vorprogrammiert. Genau dies gilt es zu vermeiden, indem hinter jedem Thumbnail auch eine größere Version des Vorschaubildes eingebunden wird.
7. Kommentare nachträglich bearbeiten
Kein Mensch ist perfekt – auch nicht der User. Daher kann es auch schon mal vorkommen, dass sie Kommentare posten, welche vielleicht hier und da einen kleinen Fehler haben. Meist fällt ihnen das erst dann auf, wenn der Kommentar schon abgeschickt wurde. Besonders ärgerlich ist es für den User dann, wenn er sein Kommentar nicht nachträglich bearbeiten kann. Solch ein negatives Erlebnis kann durch eine simple “Kommentar bearbeiten”-Funktion vermieden werden.
Quelle Titelbild und Inhalt: www.uxmovement.com


Hinterlasse eine Antwort